SPOTIFY

THE CHALLENGE
WHO: Spotify is an international media services provider that is used by over 200 million users. Through the application, users can browse a variety of music genres and podcasts, download songs, create and share playlists, and listen to radio stations.
WHY: As a daily user of spotify, and a proponent of using friends’ playlists to learn new music, I found myself constantly struggling to add new friends on the spotify application, as I clicked through a series of screens to locate the “find my friends” button, only to be disappointed by the fact that I needed to connect to Facebook, an application that I did not use, to find friends. On top of struggling to add new friends, I struggled to view my previously added friend's playlists. In order to find a friend's playlist, I had a similar struggle to that of adding friends, it required me to search through a variety of screens just to find a playlist. I wanted to allow users to find friends without using a third party source, and to easily view their "followed" friends playlists and songs.
DESIGN QUESTION: How might we improve the experience of Spotify listeners, adding friends and finding friend's playlists/songs?
THE PROCESS
In order to complete my redesign, I utilized this popular UX design process. Designers start by empathizing with their users and end by iterating their designs based on user testing. This process is user-focused, and allows for the best interface design. For the purposes of this assignment, I only completed this process to the prototyping stage. I was not asked to test or iterate my design.
IDEATE
PROTOTYPE
DEFINE
EMPATHIZE
EMPATHIZE AND DISCOVER
APP ANALYSIS
I started the design process by making a site map of the applications "Find Friends" feature, in order to understand how it connected with the rest of the app.




Task #1. Home: Users enter the application and are taken to their home screen. Task #2. Settings: Users enter their settings to get to their profile. Task #3. Profile: Users click on their profile in order to locate the "Following" button. Task #4. Following: Users click on the "Following" button in order to view the people they follow. Task #5. Friends Profile: Users click on a user in order to view their profile and find specific playlists/songs.
I also made a site map of the applicaitons "Following" feature, in order to understand its connection to both the "Find Friends" feature as well as the rest of the application.
1.





Task #1. Home: Users enter the application and are taken to their home screen. Task #2. Settings: Users enter their settings to get to their profile. Task #3. Profile: Users click on their profile in order to locate the "Following" button. Task #4. Following: Users click on the "Following" button in order to view the people they follow. Task #5. Friends Profile: Users click on a user in order to view their profile and find specific playlists/songs.
USER NEEDS
In order to understand my users needs, I created a google form and posted it to my social media sites. This type of survey allowed me to get a wide range of people, varying in age, gender, technological ability, and spotify usage. I received 25 responses, 60% of respondents were between the ages of 18-34, and 40% were between the ages of 35-55+, which is very representative of spotify's users.

80% of spotify users follow their friends on spotify, but 58.3% have trouble finding friends from the home screen.
QUESTION: FROM THE HOMEPAGE ARE YOU EASILY ABLE TO LOCATE THE "FIND FRIENDS" BUTTON?
QUESTION: HAVE YOU EVER FORGOTTEN HOW TO ACCESS YOUR "FOLLOWED FRIENDS" PLAYLISTS/SONGS?

87.5% of users that follow their friends search for friends playlists/songs, but 54.2% have forgotten how to access these playlists/songs.
DEFINING THE PROBLEM
PAIN POINT #1
"FIND FRIENDS" BUTTON
58.3% of users report having difficulty finding the "Find Friends" button from their home screen. Users have to search through a variety of tabs and screens in order to locate this button, making it very difficult for them to quickly add their friends. Users also have difficulty searching for their friends. As one user stated, "The user name hardly pops up and searching by their real name is hopeless. Sometimes even if you enter in the correct information their names still don’t pop up."
PAIN POINT #2
FACEBOOK REQUIREMENTS
When asked "...are you easily able to find your friends username and add them to your "following" list? Why or why not?", one user stated, "No, because I do not have all of my friends on Facebook". Requiring users to connect to an outside social media souce, such as Facebook, limits the ability of users who do not use that platform.
PAIN POINT #3
FOLLOWED FRIENDS
As stated before, 54.2% of users have forgotten how to access their "followed" friends playlists and songs. Users have to sift through a variety of screens in order to find their followed friends, and even then, it is difficult to locate the exact playlist they are looking for.
IDEATE
My ideation process took the form of synthesizing my finding into a few key points.
1.
Help users add friends easier.
FIND FRIENDS
1.
2.
ADD FRIENDS
Allow users to add friends without Facebook.
3.
PLAYLISTS
Provide accessibility to friends playlists.
INFORMATION ARCHITECTURE
CURRENT INFORMATION ARCHITECTURE
I mapped out the current information architecure of the site in order to understand how I can best improve it.

IMPROVED INFORMATION ARCHITECTURE
I wanted to make this architecure less confusing for users. I also wanted to allow them to easily locate their "followed" friends and those friend's playlists, as well as the "Find friends" button. I redesigned the IA in order to help users find these interactions easier.

USER FLOWS
Once I decided on an information archtecture that provides the easiest navigation to the friend features, I had to think through how users will interact with my new design. I created two user flows in order to illustrate this process.

WIREFRAMES
After deciding on an Information Architecture and a User flow, I was able to create a set of basic wireframes that displays solutions to the pain points I listed previously.The first two wireframes display a "Friends" section under the "Your Library" tab. The second two wireframes describe the new "Add Friend" interaction I created.




MOCKUPS
PAIN POINT #1
"FIND FRIENDS" BUTTON
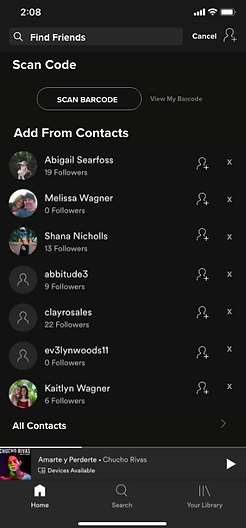
Solution: In order to fix this issue, I decided to take the "Add Friends" icon and place it next to the search bar. Users often go to the search bar in order to search for their friend's usernames, so placing the button here, will allow them to easily add a friend. This button will then take them to an entire page where they will be able to find friends through their contacts, as well as scanning a barcode. Other social app utilize the barcode as an easy way to add friends. Spotify has already implemented a barcode feature, however the icon, a camera, is not intuitive. I created my own barcode icon and placed it inside the search bar, where users can easily access it without clicking on the "Add Friends" icon. I also placed an "Add Friends" button in the tab labeled "Your Library", under a section I created called "Friends". Users utilize the "Your Library" tab in order to search for songs and playlists they own, so it makes sense to add a "Friends" tab in that location, along with a button that will allow them to add new friends.
PAIN POINT #2
FACEBOOK REQUIREMENTS
Solution: As stated earlier, I changed the "Add Friends" feature to include "Add from your contacts". Users will now be able to view spotify users within their contact list. They will also be able to search their contacts in order to find a contact they desire. This change allows users who do not use Facebook, to still have a way to add contacts. During my research, I found that many applicaitions utilized the "Add from contacts" feature, so I thought that it would be good to implement here.


PAIN POINT #3
FOLLOWED FRIENDS
Solution: To solve this issue, I added a "Friends" section under the "Your Library" navigation tab. Currently, Spotify has a "playlists", "artists", and "Albums" section, under the "Your Library" tab. Becuase users often enter this tab in order to find their playlists and saved songs, it makes sense that they would be able to view their friends songs and playlists here as well. This section allow users to view all of the friend's they follows public playlists. It also allows them to view their friends "Activity", a feature that the spotify PC applicaiton utilizes. This feature is popular among spotify users, so I decided to implement it in the mobile applicaton as well.


CONCLUSION
In the future, I would like to test my design and make iterations based on that test. I want to know if my changes are well recieved by the public, so that I am able to continue to improve my design skills. This process has allowed me to develop my design skills, as both a UX and UI designer, and I would like to continue to develop my research skills as well. Redesigning these interactions provided me with a deeper understanding of the importance of user research, as well as the entire re-design process. Taking this re-design one step at a time, I was able to truely appriciate all of the individual components that make up re-design as a whole.